
(上圖是在網路上找的)這一篇文章原本應在幾天前就該出現的,不過由於我這個人對人很好,我的朋友都很關心我,所以當好朋友在FB看到有一個跟我FB帳號完全相同的帳號出現時,就義不容辭、亳不猶豫、奮不顧身、迫不及待地檢舉這個新出現FB帳號冒用我的身份,而FB官方也以迅雷不及掩耳的速度,關掉了這個被檢舉冒用身份的帳號,除此之外FB官方更是腦洞大開,順便把被冒用身份的帳號(就是我原本的帳號)也關掉了(還寄給我訊息,說我冒用了別人身份),也就是說加害者與被害者的帳號都被關掉了,我說FB官方這是什麼處理事情的神邏輯啊!(整個跟FB官方要回帳號的交涉過程讓我覺得超不爽)

事實上那個跟我FB帳號完全相同的帳號是我建立的新帳號,主要是要用來綁定LINE,以便寫程式測試LINEBot的。所以當這個新建的FB帳號被關閉了後,起了一些連鎖效應,首先是綁定LINE沒辦法再透過FB帳號進行驗証,所以我本來設定好LINEBot官方網站的相關設定也再沒辦法任意登入,也就是說我勢必要重新弄一個新的FB帳號,綁一個新的LINE帳號,重新設定官方LINE網站中LINEBot的設定,連帶著原本寫好的程式中LINEBot相關的參數都要換掉,哇,光用想的就覺得好累喔!

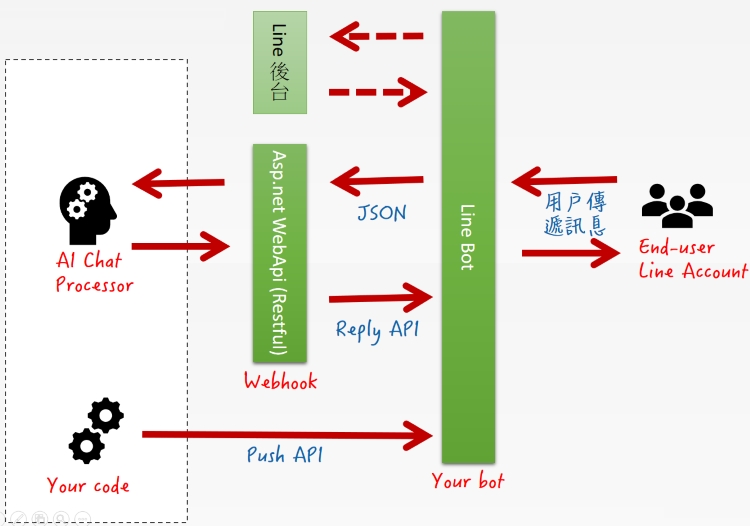
發完嘮騷了,進入主題,今天做這個例子主要是要建立一個Line對談機器人,讓我的Line機器人能夠透過程式來回覆用戶的訊息,其實整個過程是參考"透過asp.net輕鬆建立Line機器人WebHook"這一篇文章的作法,只不過文章中本來是以C#寫的,我把它改成用VB.NET來寫以便給我自己的學生參考,並且根據我自已伺服器的狀況調整了一下WebHook的參數。Line Messaging API帳號的申請與設定,在上面所提的文章中說明的很清楚,我就不再提了。

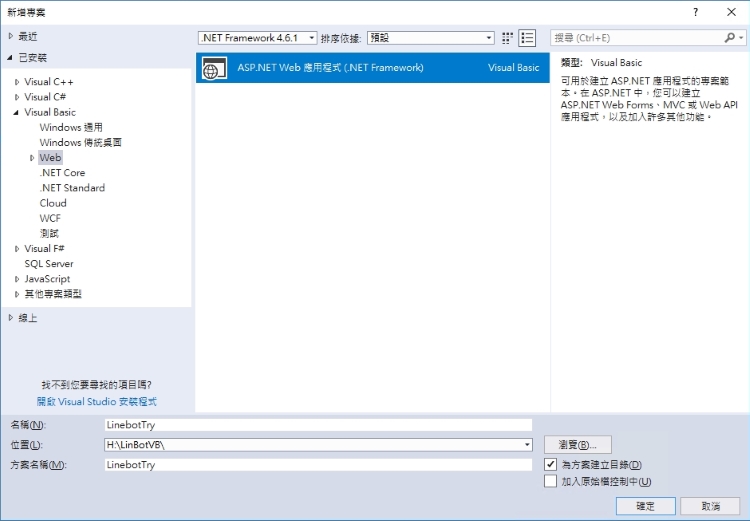
以下是我完成WebHook的WebAPI過程,首先用Visual Studio 2017建立一個Web應用程式

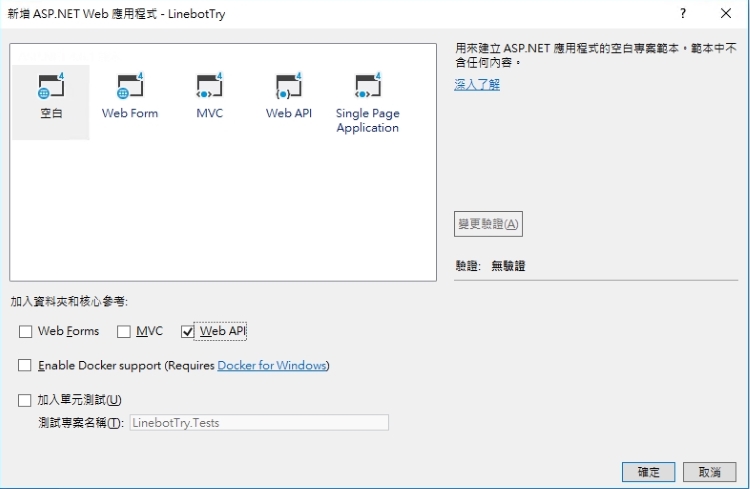
專案範本選擇空白,記得勾選底下的Web API

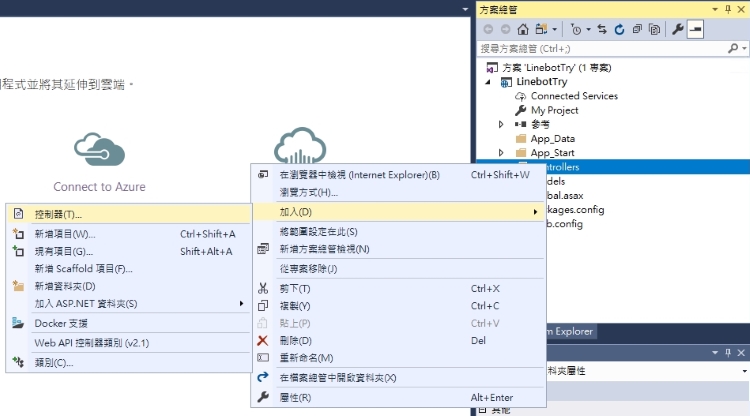
完成後在Controllers資料夾底下新增一個控制器

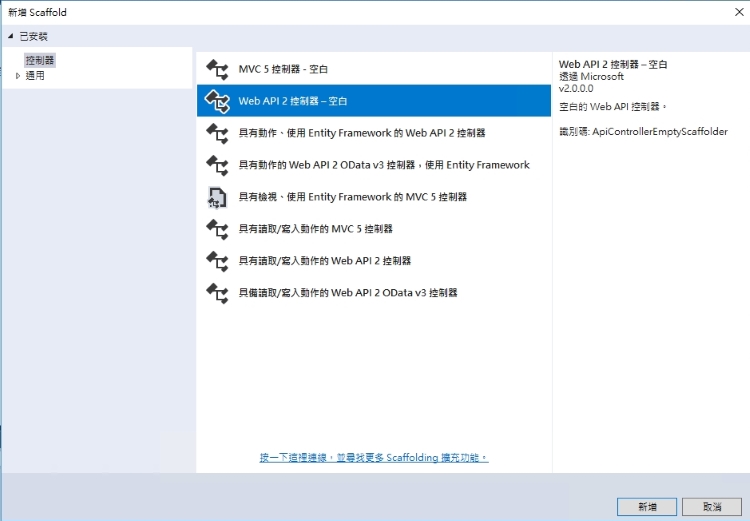
選Web API 2控制器-空白

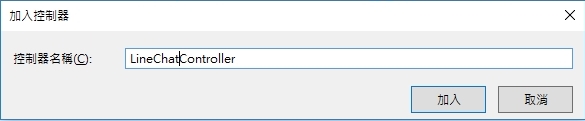
將其名稱命為LineChatController(可依自己喜好命名,我是完全設成跟網路上的例子相同)

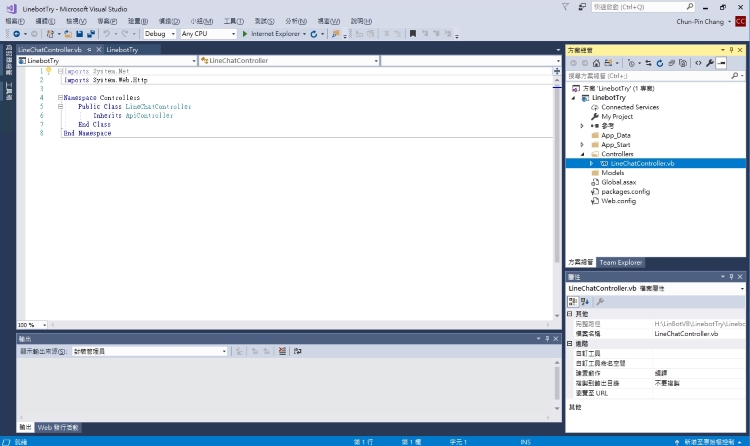
完成後的畫面

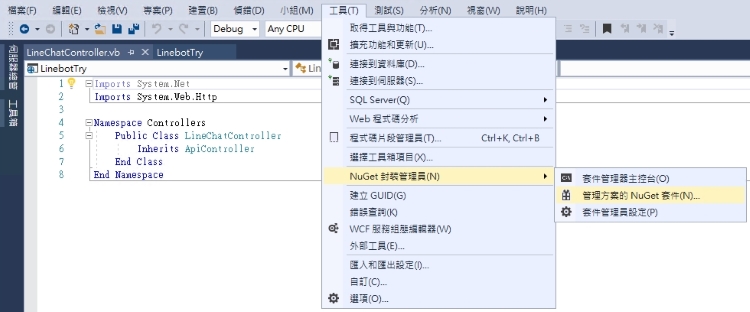
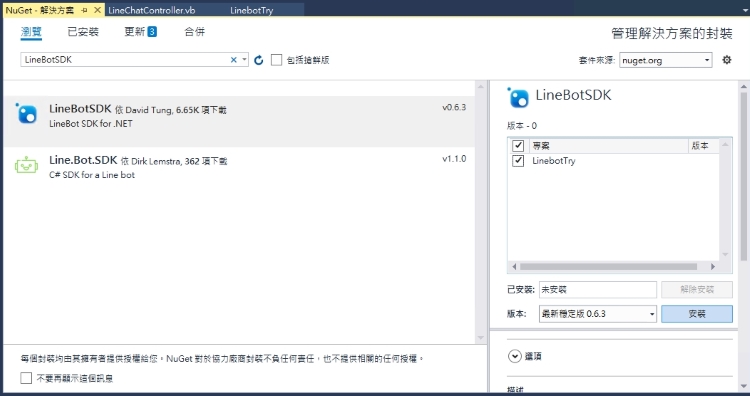
接下來使用Nuget封裝管理員

搜尋安裝LineBotSDK

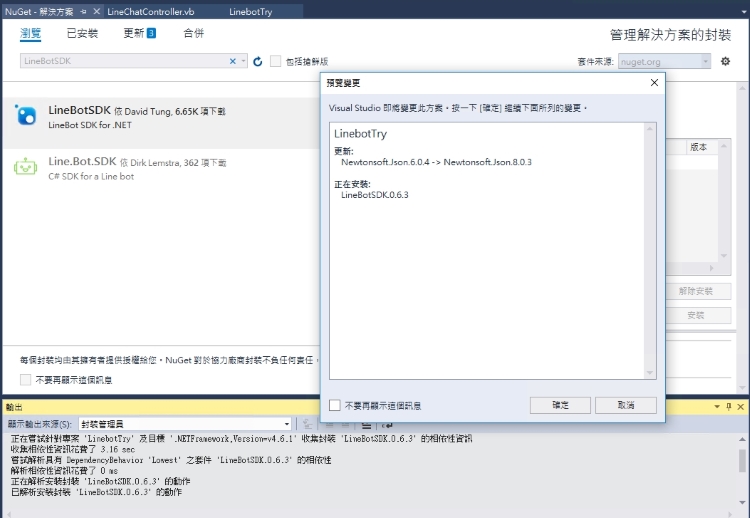
確定安裝

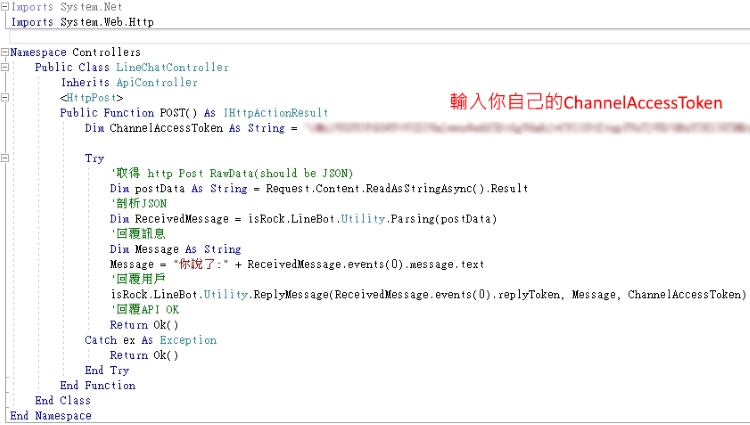
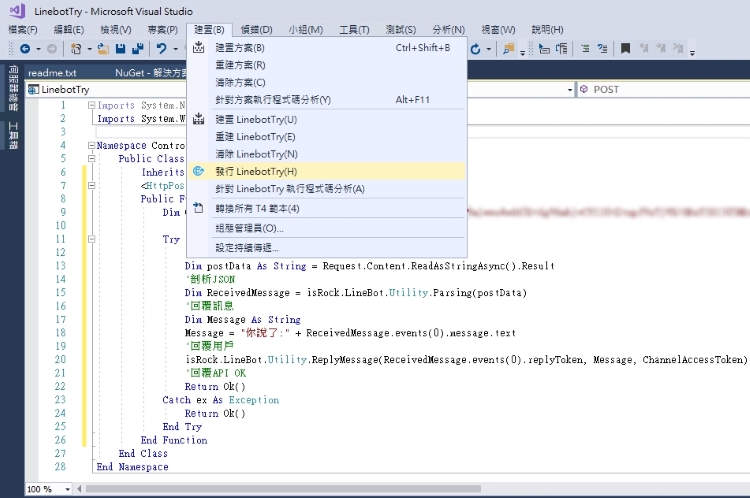
將網路上的範例程式改成VB.NET程式碼填入WebAPI Controller中

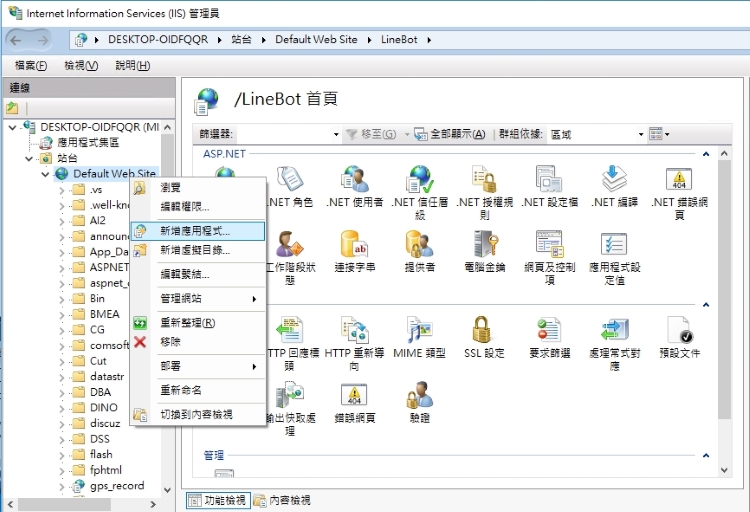
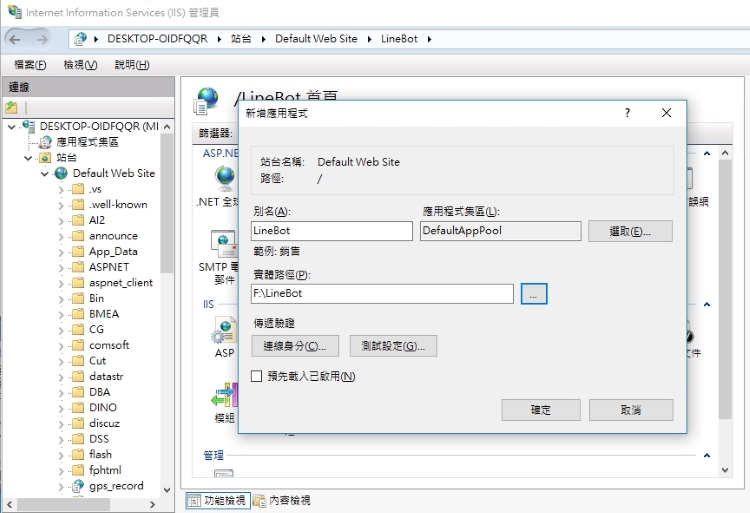
由於LINEBot需要在支援https安全通訊傳輸協議的伺服器上才能運作,所以我只好使用我架站的伺服器來測試,但我又不想跟我原本的教學網站及部落格網站混在一起,所以我是採用在網站中新增應用程式的方式把他們區分開來

把這個應用程式放到名為LineBot的目錄

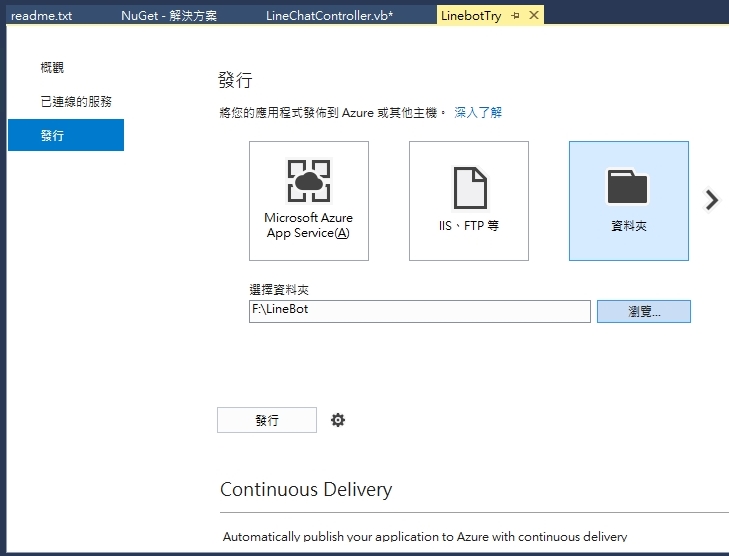
完成了IIS中的設定,再度回到VS中準備把寫好的Web API發行到上圖的路徑中

選資料夾,路徑指到上述的路徑中

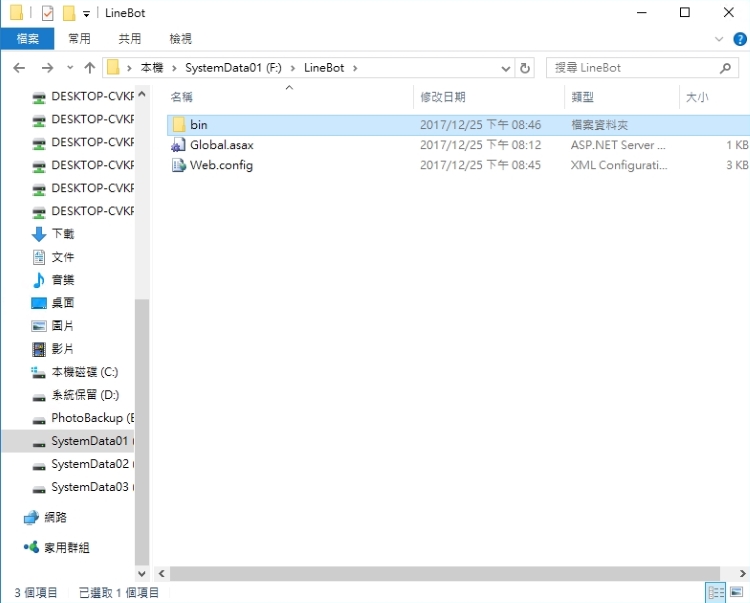
發行完成後,必要的檔案就會出現在指定的路徑之中了

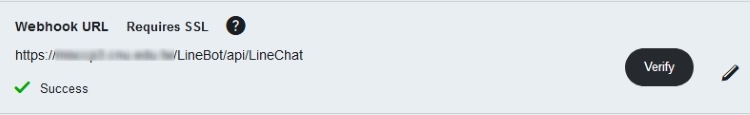
由於我在伺服器上的設定不像網路上的範例是直接將LineBot的Web API指向網站的根目錄,而是多建了一層應用程式,所以我的Webhook URL(可在LINE developers的Channel settings中設定)不是網路所說的https://你的網站domain/api/LineChat,而是多一層的https://你的網站domain/LineBot/api/LineChat

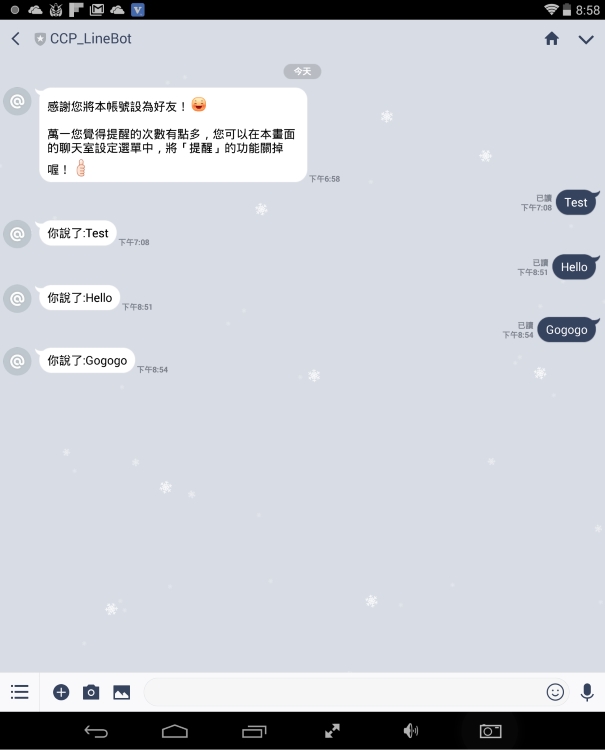
以上的動作都做完後,就可以開啟LINE來測試

嗯,很好,我的LINEBot己經可以讀取使用者輸入的資訊,並自動回應了,接下來就可以這個為基礎,做一些進階的LINEBot的應用了。一波三折,我終於把這個範例完成了,超累!
