
一般在撰寫手機APP時,大概都是透過網路去伺服器資料庫讀取資料來做相關的應用,不過有的時候有些應用可能會需要設計成離線時使用,這時使用APP Inventor來寫APP就會相當頭大了,因為APP Inventor並沒有提供離線使用資料庫的功能,大概是Google認為這是個網路的時代,什麼東西都要上網使用。

目前有一組三年級的同學(進行卡片遊戲的對戰輔助系統),一組一年級同學(進行成語APP設計),這兩組的APP都希望能夠離線來使用,在這個狀況下,總不能每筆資料都用寫程式的方式來加入APP中,那未來這個APP要如何維護。

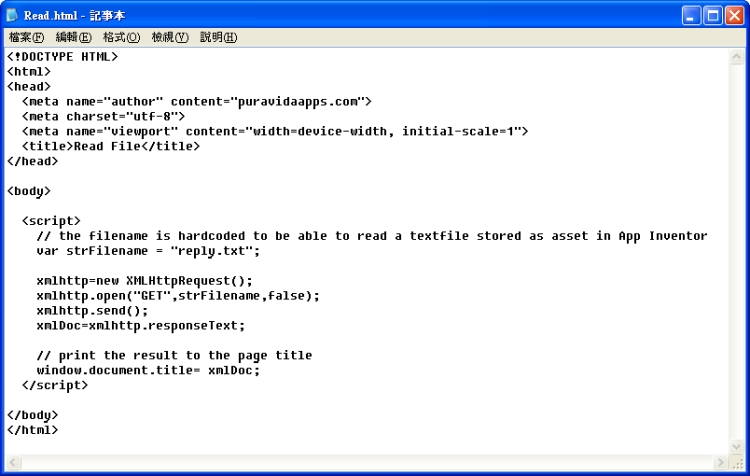
在此就要有一個方式把資料庫的內容以檔案的方式來匯入APP之中以供離線使用,未來資料只要透過檔案內容去做更新就好了,不用動到原來的程式。由於APP Inventor設計的APP中無法直接去讀取本機檔案的內容,所以這裡是參考網路上的一些高手所提供的方法,利用一個本機包含JAVA Script的網頁,讀取本機的文字檔,把內容放到網頁的Title中,供給APP讀取使用(這些動作都是在離線狀況)

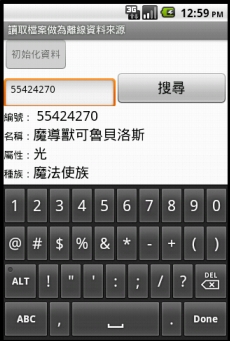
這次寫的這個APP主要是要讓前面所說的兩組同學做參考,能夠使用APP Inventor來設計出可以在離線狀況下進行類似資料庫操作的應用,底下是畫面的配置

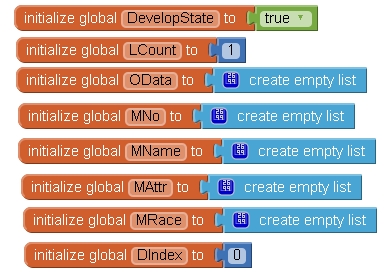
相關的變數,這次大量的使用List(類似於一般程式語言中的陣列)

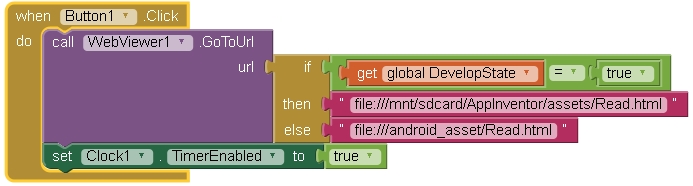
在執行的畫面中按了初始化資料按鈕後,利用WebViewer元件去執行前述本機網頁讀入檔案資料(要特別注意的是模擬器的檔案路徑跟手機上的檔案路徑是不同的),接下來啟動Clock元件,進行資料初始化的動作

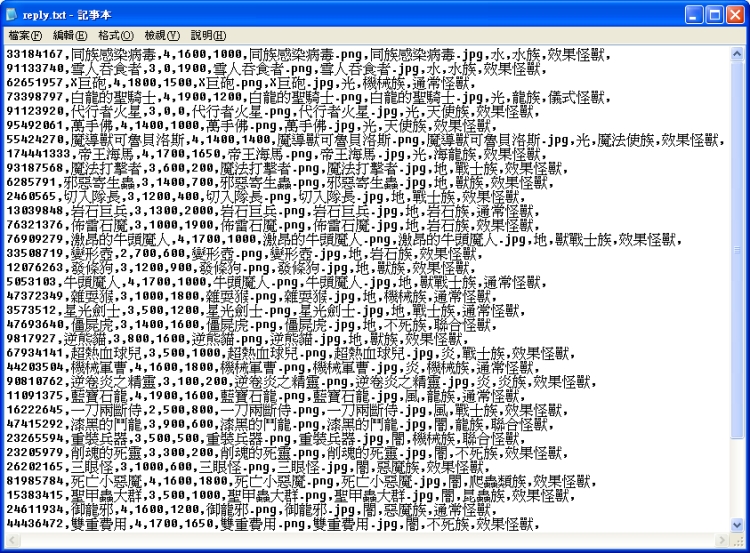
底下的檔案是我所使用的文字檔,這是由資料庫中匯出的

在Clock元件開始動作後會去讀取本機的網頁,利用split將檔案中的資料切割,放到OData這個List中,接下來針對每一列的資料中的各欄位值放到各個不同的Lis中(呵呵,了解資料庫的人應該知道我在說什麼),也就是說既然沒有資料庫可以用,我就使用多個List來模擬資料表的結構

不過由於List只是在APP執行時才會存在的東西,只要關掉APP後就會不見了,因此我在初始化後會把相關的資料儲存到到TinyDB物件中(網路上的說明:由 AppInventor 所編寫的應用程式每次執行時都會重新被初始化。如果程式對某個變數進行調整之後退出程式,則下一次執行程式時該變數的值將恢復原狀。TinyDB 對於應用程式來說是一個永久的資料儲存器,意即每次程式啟動時都可以使用它所包含的資料。)

由以上的說明可以了解,除了安裝APP完後第一次執行需要進行資料的初始化的動作,之後只要APP沒有被移除,就一直可以從TinyDB中讀取出資料放到List中來使用(嘿嘿嘿,離線資料庫完成)

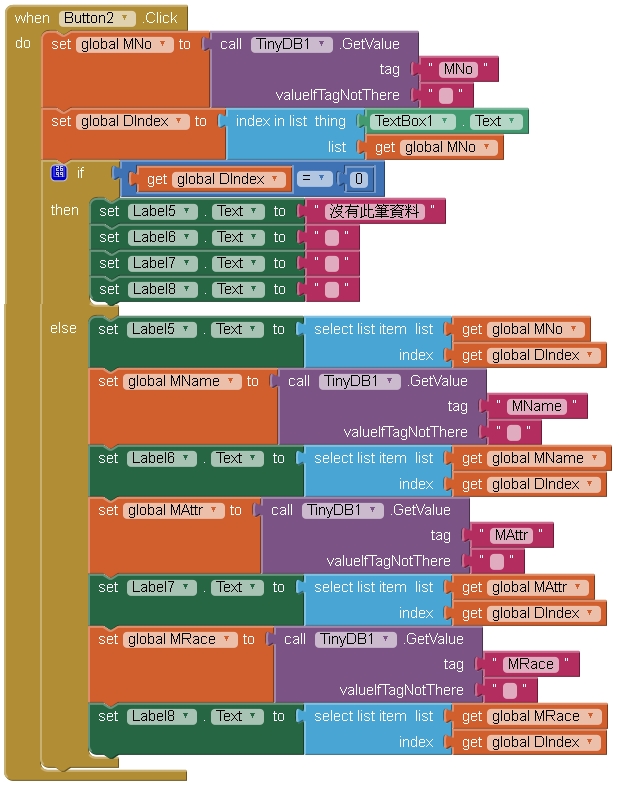
在應用的方面,記得在APP執行時要把資料從TinyDB中先讀出放到對應的List中,我在這個範例中是做搜尋資料的動作,利用index in list的涵數,找出所要搜尋值在List中的位置,然後取出相對應的欄位值顯示在畫面上(範例中我偷懶把資料從TinyDB中讀出放到對應的List中的動作寫在這裡,這理論上應該是在APP啟動的時候做的,不過這只是個示意範例就不用太認真了)

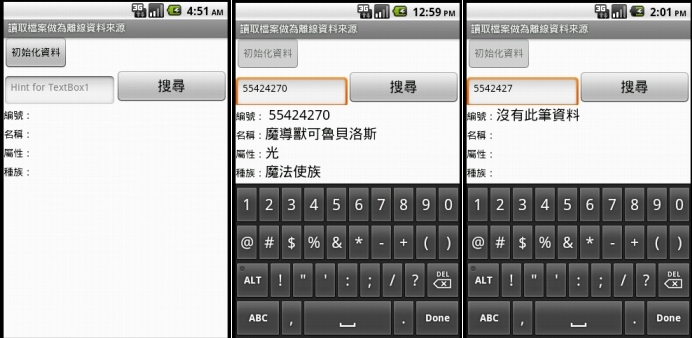
執行畫面

搞定收工
