
每到放假的時候我都覺的好憂鬱,因為我需要跟瑋瑋撕殺整天的(瑋瑋精力旺盛、蹦蹦跳跳、跑來跑去、爬上爬下、問東問西、東敲西打),需要集中心力的事情在這時是沒有辦法做,剛剛拿出我的TC4400讓瑋瑋畫圖,終於讓瑋瑋定了下來(注意!這一招可是不能常用,不然會失效的)

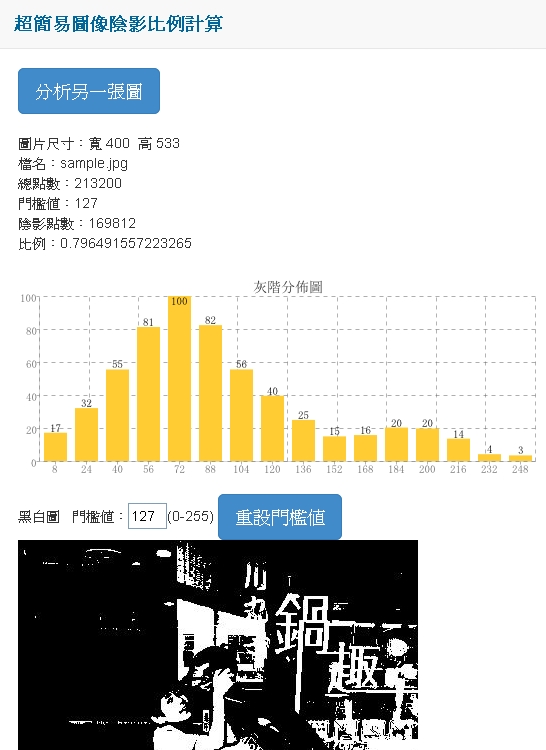
利用瑋瑋靜下來畫圖的時間(雖說是靜下來了,還是一直問我說,爸爸要畫什麼呢?爸爸要用什麼畫呢?...),把上次為了午餐很敷衍了事所寫的"超簡易圖像陰影比例計算"拿出來修改。上次因為時間的關係,所以在寫的時候只以簡單的想法進行,就是選圖、上傳、將圖變成灰階、以預設的門檻值將圖再轉成黑白圖片、計算陰影比例、輕鬆完成!

在這樣流程中,門檻值的設定將會左右計算出陰影比例的正確性,而這門檻值應會受到照片拍攝時的不同狀況而有不同的數值(同一系列的照片應可以有相同的門檻值),所以我把程式修改了一下,提供了修改門檻值的功能,這數值可參考程式中我所提供的灰階分佈圖來修改,或是直接在黑白圖及灰階圖上點選設定門檻值。

在這次的修改中會對上傳圖片的灰階進行分佈圖的分析繪製,一般來說假如是兩個明顯的不同群族,要分割的話只要將門檻值設在兩個波峰間的波谷上就可以完成了,不過實際的狀況可能沒這麼單純。為了應付這樣的狀況,我又設計了一個簡易設定適當門檻值的方式,就是直接在黑白圖及灰階圖上點選不應出現在黑白圖上的點,這時程式就會以那個點的灰階值為門檻值,只要再按一次重設門檻值的按鈕就會重繪黑白圖與計算陰影比例。

底下附帶的說明:
前兩天系上老師在問我要如何即時線上繪製圖表,這在早期若是不使用外掛程式的話,大概就是要像處理圖片的方式以程式處理,一點一點的畫上去變成圖片後再顯示出來(這是相當麻煩的過程),現在來說我都很偷懶,直接使用Google Chart API來做圖

Google Chart API 可以繒製非常多種圖表,跟自己畫的比較起來簡單又漂亮,以目前這個應用所產生的圖來說

只要以如下這樣一個給定相關參數與資料的連結就可以產生了,超方便!
http://chart.apis.google.com/chart?chtt=灰階分佈圖&cht=bvg&chs=600x200&chd=t:17.141302869577,32.0712634298926,55.4766761865905,81.202230382157,100,82.3419012647899,55.5065959472324,39.562083503332,24.8932408540732,14.9245206038352,15.7241942064463,20.2774377804978,19.7144022847817,13.531891744866,4.1234870121039,3.40813273493812&chxt=x,y&chxl=0:|8|24|40|56|72|88|104|120|136|152|168|184|200|216|232|248&chg=10,20&chm=N*f0*,000000,0,-1,11&chxr=1,0,100
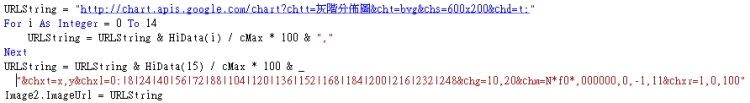
我的作法就是在ASP.NET的頁面上先安排一個影像物件,然後利用程式(類似底下的程式碼片段)把相關參數與資料以程式的方式結合成一個Google Chart API網址,最後將這個網址設為影像物件的圖片來源

簡單說明結束!
