
峻彬、麗如與紘瑋這個部落格的程式是我在2010年寫的,架設在學校我自己的伺服器上,這麼多年來我一直都沒有去改變它的架構。但是隨著時間的流動,上網的設備漸漸的多元化(手機、平板與桌上電腦等),對於各式各樣的螢幕解析度,我的部落格的架構己經無法正確地對應了。大約在四個月前有人跟我反應,部落格的文章內容在智慧手機瀏覽器中畫面會變很大,而且無法縮放,檢查後發現問題是發生在FaceBook的Social plugin上,不過在當時我用一個很單純的方式解決,就是使用兩個不同版本(行動版與網頁版)的網頁來決這個問題(詳情請參閱部落格小改動)(呵呵,我超級懶惰!)。

傳統的網頁設計方式己經無法完美地對各式各樣的螢幕解析度了,所以最近很流行一種新的網頁設計方式 -- RWD。這裡的RWD指的是Responsive Web Design,可以直譯為響應式網頁設計,意思就是根據這個概念所設計的網站內容會隨著載具(手機、平板與桌上電腦等)的不同而產生不同的畫面,理論上只需要做一種設計,就可以符合各種不同的載具。哇,聽起來感覺好厲害喔!

不過對我這種完全沒有美工設計細胞的人,雖然知道RWD的概念,但要去實作這樣的網站,實際上是有難度存在的。不過既然RWD是未來網頁設計的潮流,我當然要讓我的部落格也RWD一下,加油,我行的!

最近利用陪瑋瑋的空檔,用力地去看了一下Bootstrap的相關內容,接下來就是拿我自己的部落格來做為RWD實作的材料,經過幾天晚上的奮鬥,我完成了!

網頁的內容跟我原本部落格裡的內容是完全一樣的,只不過因為加入了RWD的概念,所以網頁架構會隨著載具的不同而產生不同的畫面。頁面的規劃主要分成置頂功能區、內容與標頭區、置底功能與網頁資訊區。

首先用桌上電腦來測試顯示的狀況,在螢幕寛度大於1170px的狀況,置頂功能區內的功能不隱藏,內容區三欄顯示,標頭區一列,置底功能與網頁資訊區的功能不隱藏

同樣是桌上電腦,在螢幕寛度小於1170px大於750px的狀況,置頂功能區內的功能不隱藏,內容區兩欄顯示,標頭區一列,置底功能與網頁資訊區的功能不隱藏

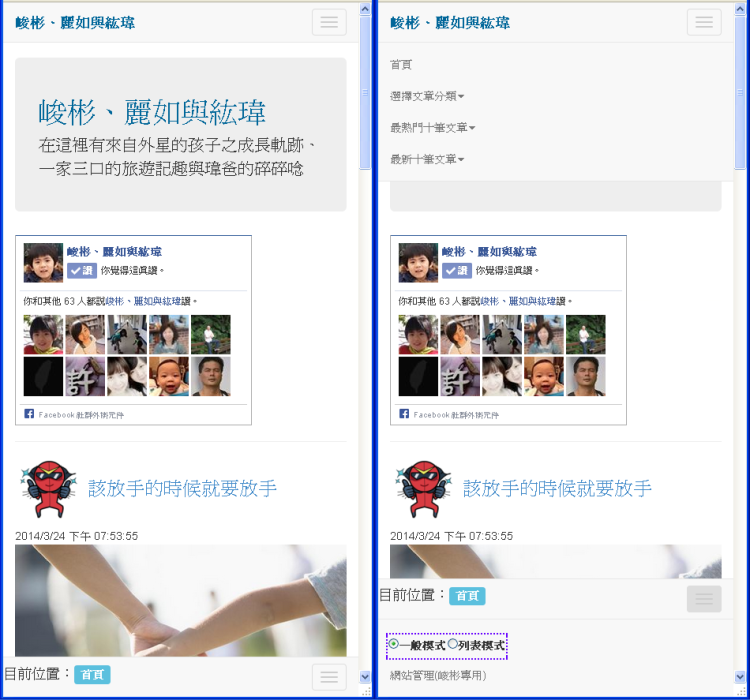
同樣是桌上電腦,在螢幕寛度小於750px的狀況,置頂功能區內的功能隱藏(按右方的按鈕會出現隱藏的功能),內容區一欄顯示,標頭區變成兩列,置底功能與網頁資訊區的功能隱藏(按右方的按鈕會出現隱藏的功能)

接下來是測試平板電腦,拿出瑋瑋的Samsung Note 10.1(解析度1280x800),打開瀏覽器試試看

把Note 10.1直立來看(解析度800x1280),看來平板電腦的顯示方式跟桌上電腦是完全相同的,大於1170px內容區三欄顯示,介於1170px至750px內容區兩欄顯示

感覺平板電腦用直立的方式來看部落格的內文是最恰當的

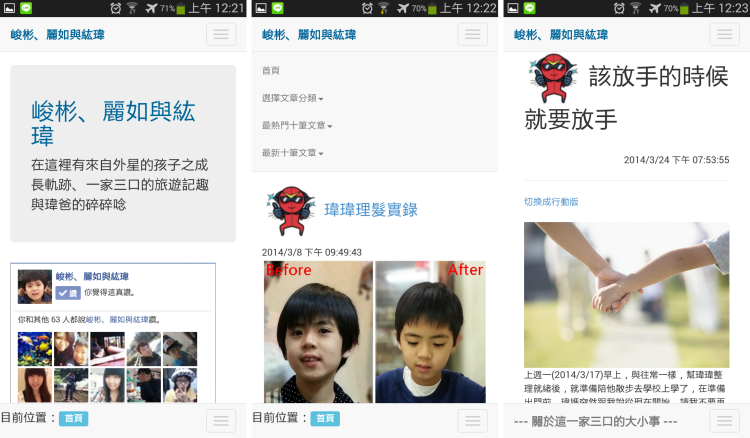
接下來拿出我的 Note 2 (解析度720x1280)來測試,不管是直立或橫立,網頁均是以螢幕寛度小於750px的狀況來顯示(以我設計的架構的話就是內容區一欄顯示),看來只要是設備被定義成智慧型手機的話,它顯示的計算方式與桌上電腦及平板電腦是不相同的。

測試完畢,結果相當的不錯,我的網頁可以隨著載具的不同而產生不同的畫面,看來這個新版的部落格應可以再用好長一段時間不用改版,吔,灑花灑花灑花~~~

PS.
1.我這個新版的部落格是用ASP.NET搭配Bootstrap來完成的,感覺上兩者好像會有一點不合,測試過程有看到一些Bug,但是我完全不在意,呵呵,我超豪邁!

2.瑋媽說我設計的畫面太單調了,關於這一點我可是無能為力,因為我只會寫程式,美工設計是完全不行的。

********** 2014/4/5 小修改 **********
由於瑋媽說設計的畫面太單調,以及為了趕上現今流行,所以我把部落格的次標題改了一下,哈哈哈!
