今天下午騎著我帥氣的夢幻逸品"名流150"去接瑋瑋下課,接到小朋友後繼續往阿嫲家出發,因為瑋瑋今天要上美術課。

途中手機在我口袋裡響個不停,動畫"革命機"的主題曲激動的演奏著,激動到手機快從我口袋裡跳出表演自由落體了,不過騎車聽電話是要罰錢的,所以我就沒有把電話接起來,啊我好遵守法律的規定喔!

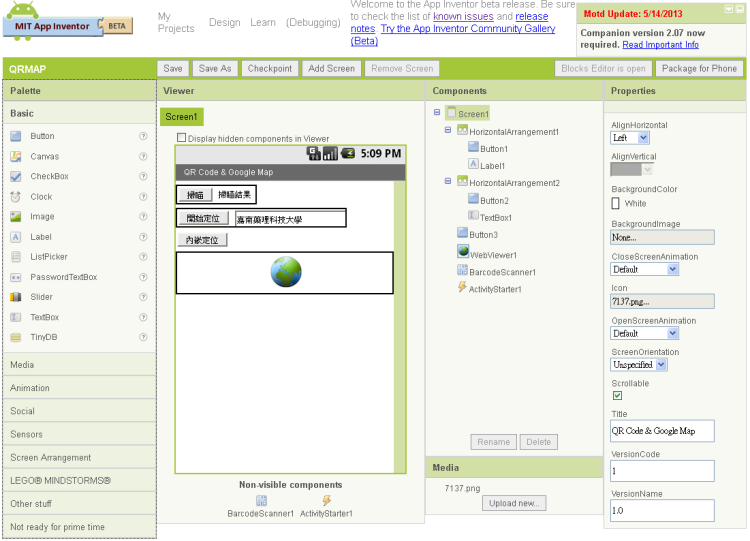
送瑋瑋進阿嫲家後,看了一下未接來電,原來是帥哥盛打過來的。回播後,帥哥盛說他們想做一個計畫,就是利用掃瞄QRCode獲取資訊後,以此資訊去Google Maps做一些搜索與定位的工作。晚上把瑋瑋接回家後,利用媽媽陪瑋瑋寫功課的時間,我把帥哥盛這個想法粗略地實做了一下。畫面規畫的部分

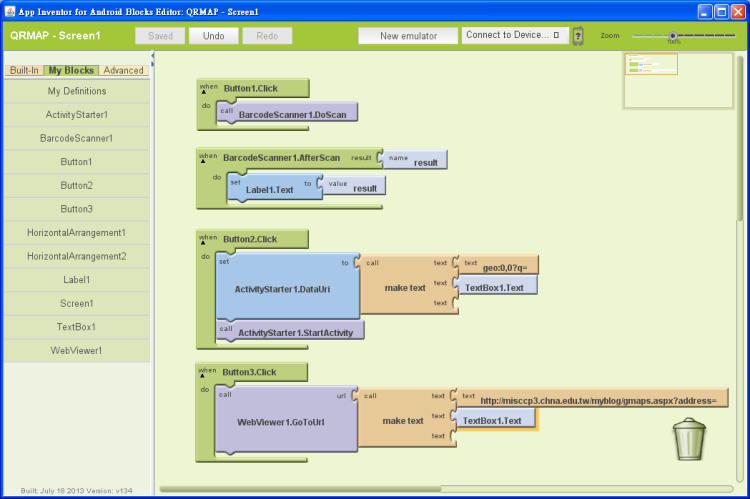
App Inventor的程式碼

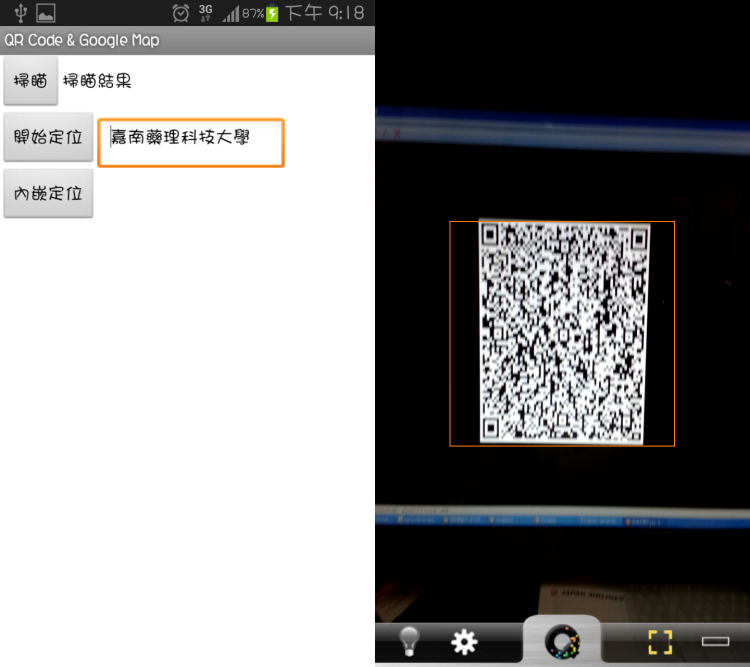
首先是掃瞄QRCode這一部分,這一部分比較單純,我利用一個BarcodeScanner物件,在按"掃瞄"按鈕後呼叫出預設的QRCode掃瞄畫面,對著QRCode就可獲得相關的資訊(啊為什麼掃瞄的畫面糊糊的,因為只要正確掃到QRCode就會進入下一個畫面,我根本來不及抓圖,所以只好故意晃來晃去以便抓圖,哈哈哈)

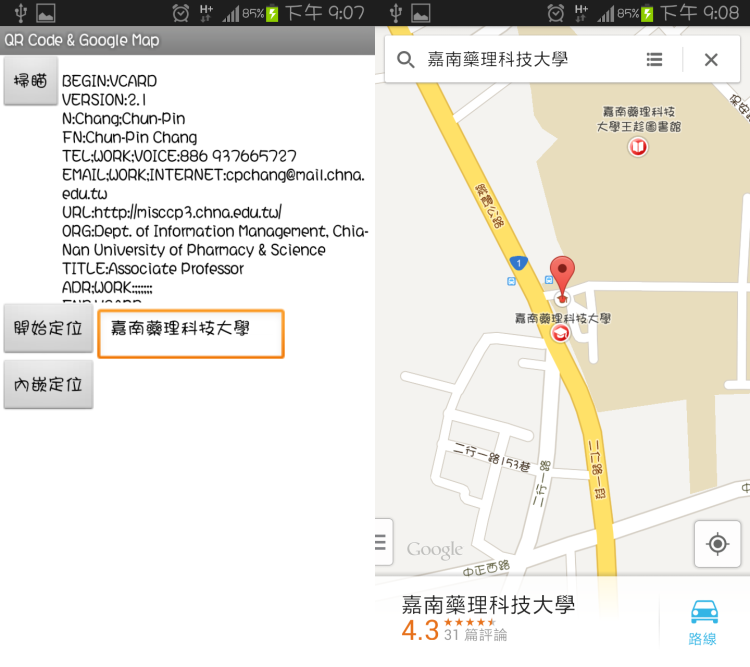
由於不知道帥哥盛他們的QRCode會掃出怎樣的資訊,所以我是掃自己的英文名片QRCode,可得到下圖左的結果。我假設掃出來的資訊是嘉南藥理科技大學,我在程式中安排了一個ActivityStarter物件,當按了"開始定位"這個按鈕就會以ActivityStarter啟動系統的Google Maps,根據掃瞄的結果進行搜索定位,結果就如下圖右。

後來想了一下,帥哥盛他們要的好像不是要跳出Google Maps來展現結果,可能是要Show在APP裡面才是(我也搞不大清楚,呵呵呵)。所以我又安排了一個WebViewer物件,準備以內嵌的方式展現Google Map的搜索定位畫面,在這一部分我是利用Google Maps Api V3來達成,我在自己的伺服器上寫了一個Asp.Net的程式,接收APP送過來的地名,反推出座標,再產生定位後的地圖送回。按"內嵌定位"後可得到如下的畫面

寫完了,搞定,收工!
