
***** 2014/10/04 新增 *****
今年二月的時候學校改名,七月的時候把學校的網域名稱也改了,這是一件很傷腦筋的事情,因為我所有的應用與網路上註冊的帳號都是用舊網域名稱,未來應該會出現很多麻煩事,唉!

由於部落格粉絲APP(呵呵呵!)裡面的網域名稱到明年二月就不能用了,所以只好再對這個APP做一點小小的修改,主要的修改有:網域名稱、在畫面的上方固定"上一頁""回首頁""下一頁"、取消網頁內容中"回首頁"的按鈕、只能以直立的方式來使用。部落格粉絲APP的下載連結在文章的最底下
***** 以下是"部落格粉絲APP小改版"的原本內容 *****
前幾天去參加了一個號稱不會寫程式就可以自己寫APP的應用平台研習會,也順便把那個平台的証照考了下來。這一個APP的產生平台其實它的概念跟我上次寫部落格粉絲APP是完全一樣的概念,採用的方式是以JAVA來架構前端主程式,利用嵌入WEBView物件來連繫後端經由網站所產生的內容。它的平台上提供一些建立APP內容(也就是網頁內容)的簡易工具,在完成後會幫你建立一個可共上架的APP程式。講了這麼多,事實上我的重點並不在這個平台上,而是在研討會過程中我發現上次以玩票性質所完成的部落格粉絲APP,其畫面比較像是一般的網頁,比較不像是手機上的應用程式,所以今天花了一點時間把它做了一點小改版。

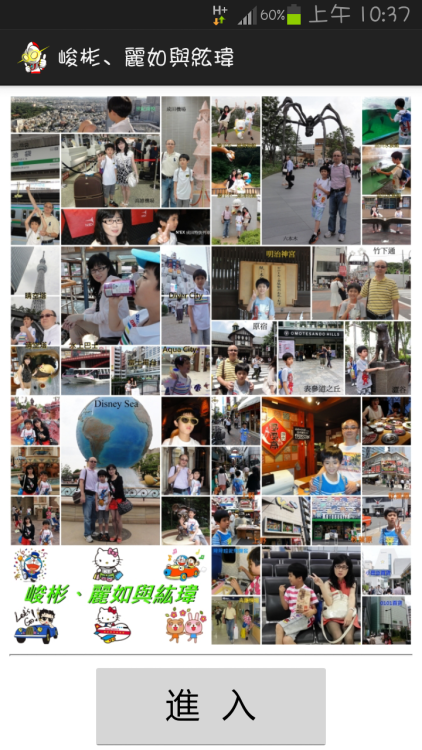
首先做的就是幫我的APP加了一個進版畫面,因為在研習的過程中,講師拿出來解釋的APP每一個都有一張華麗的進版畫面宣示主權(哈哈哈!),所以我的APP當然也要有,但是吼,我發現以我的能力,根本做不出什麼像樣的進版畫面。

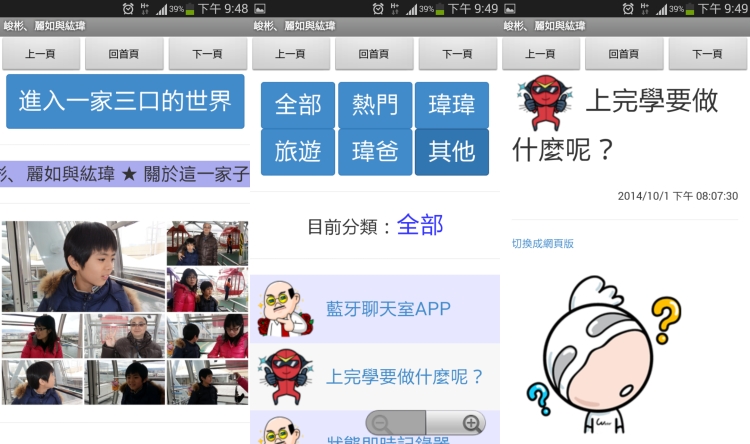
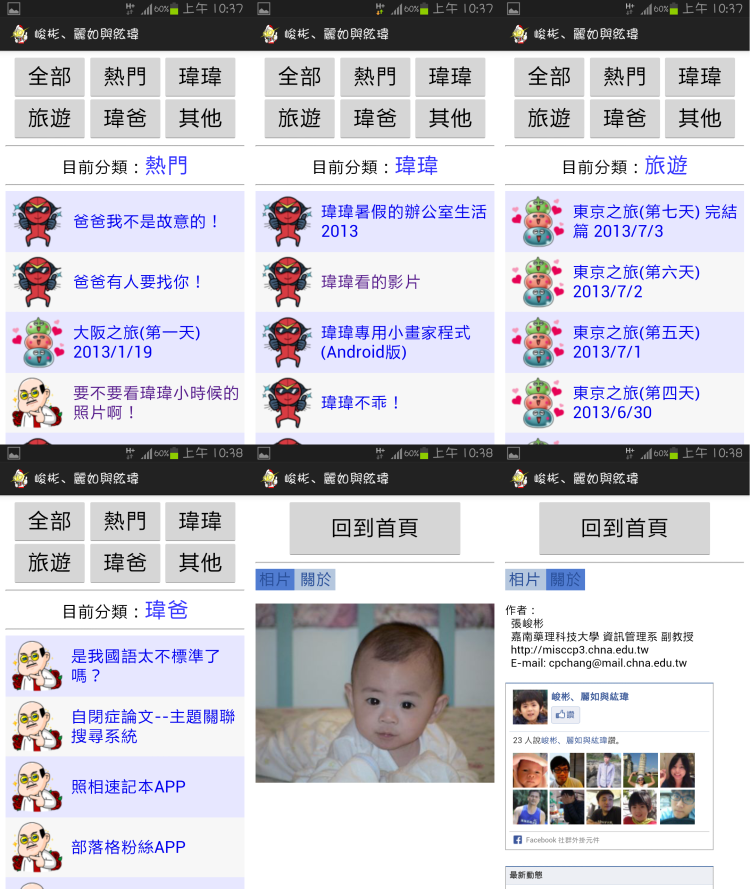
進到主畫面後,原本在分類的功能是以ASP.NET的Menu元件來完成的(下圖左),執行的樣子在手機中總覺得有點小,所以小改版後是以較大的按鈕加上Label元件來展現目前顯示的分類(下圖右),取消文章列表的Header,取消原本表示超連結的底線,讓文章列表看起來比較像一個一個的按鈕

小改版後各分類畫面

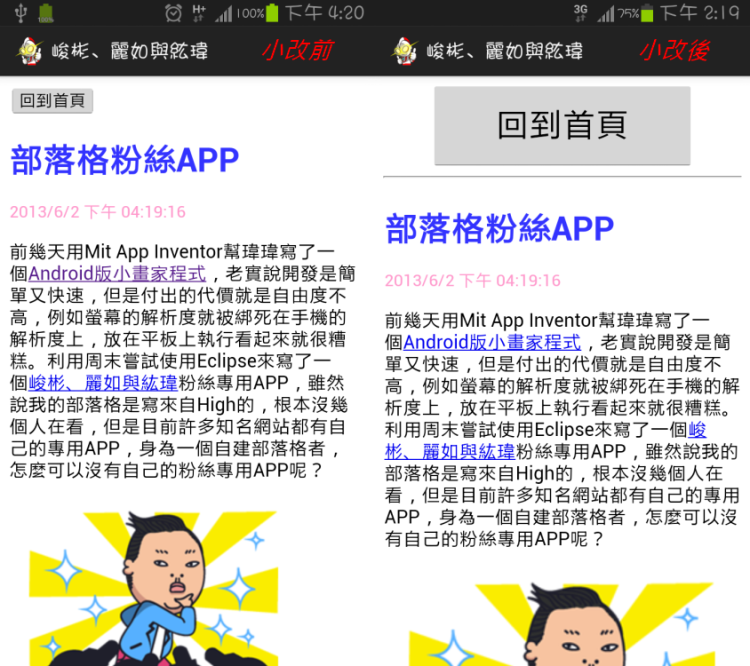
在觀看文章的畫面裡主要做了兩個變化,一是放大按鈕的尺寸,一是把每一張圖片的顯示寬度均自動調整為可視範圍的寬度,這由下圖左(小改前)跟右(小改後)可以看的出來

不管是我這次研習的平台或者是Mit App Inventor,它們都是把解析度定在手機的大小上了,所以假如把這樣的APP放到平板上執行,看起來效果可能會很糟糕,因此一般來說都會再製作一個平板專用的板本,不過這樣的做法是完全不符合我偷懶的個性,所以我在這次小改版中,加入了一些置中與自動縮放圖片大小的功能,以便不管是在手機或平板,直看或橫看都能有不錯的瀏覽效果

橫看或平板的畫面

上次的文章裡有提到"我的APP程式只會有一個版本(只要安裝一次就可以了,不像其他的APP,只要有更新版就要重新安裝),未來我的版面、功能、內容等若有變動只要修改後端ASP.Net的程式就可以了",所以若是你已經安裝過的人不用再重新安裝了,其他若有想要成為峻彬、麗如與紘瑋粉絲團(?),但又還沒有安裝APP的人,趕快下載下來用囉!

***** 2013/8/28 補充 *****
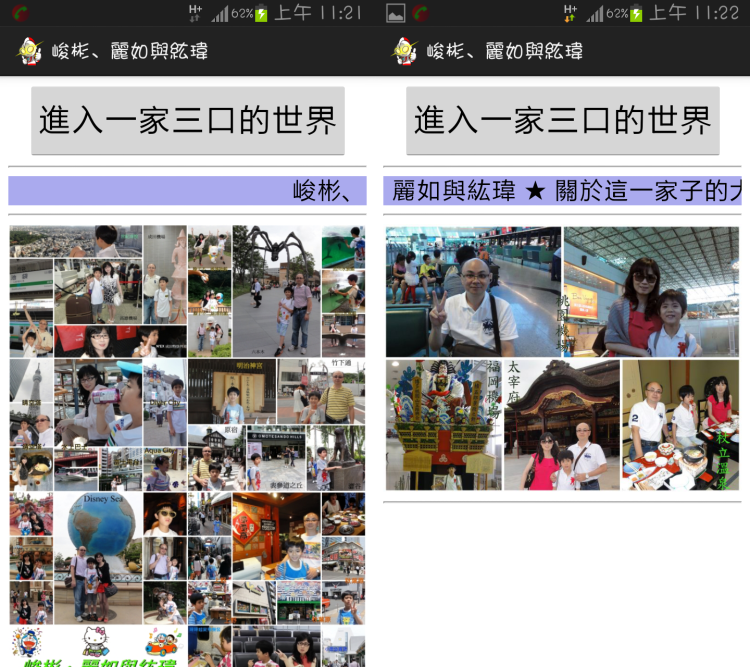
今天把進版畫面再修改了一下,主要是把進入按鈕移動到最上方,中間加入一條跑馬燈,保留原本的進版圖片(下圖左),加入一個功能是停留在進版畫面超過5秒,將會自動隨機播放一家三口的生活剪影照片(下圖右)

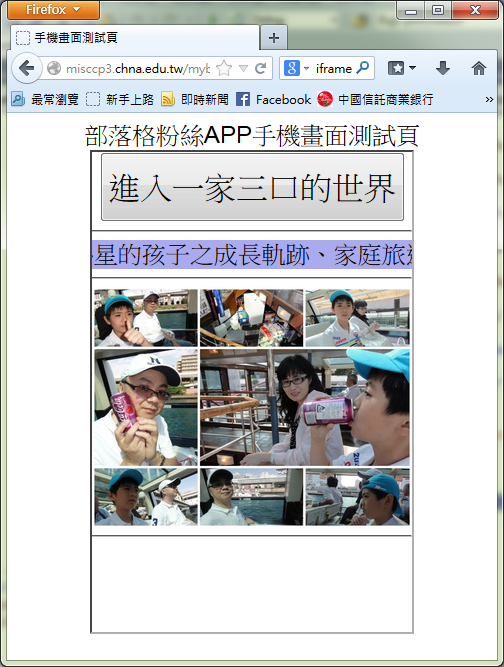
順手寫了個網頁版的部落格粉絲APP手機畫面測試頁,直接在網頁上看手機上執行的結果畫面

部落格粉絲APP
